The Importance of Wireframes for Websites
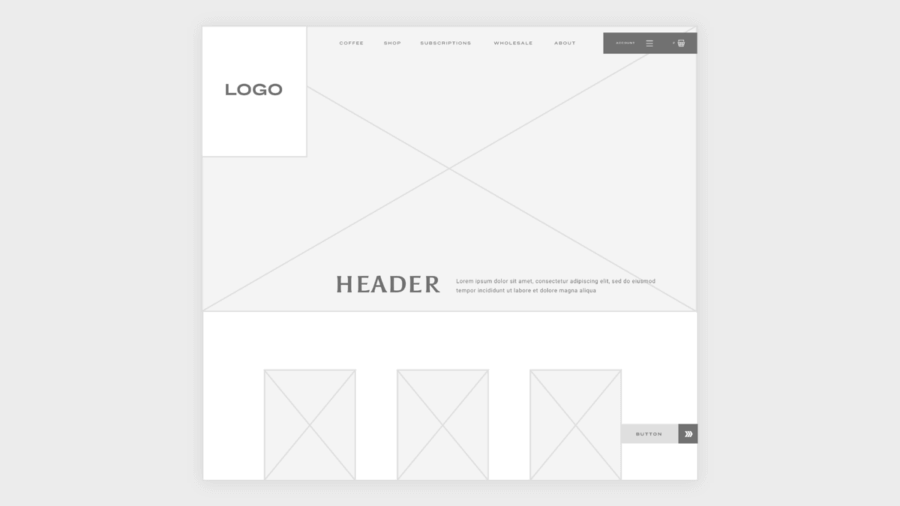
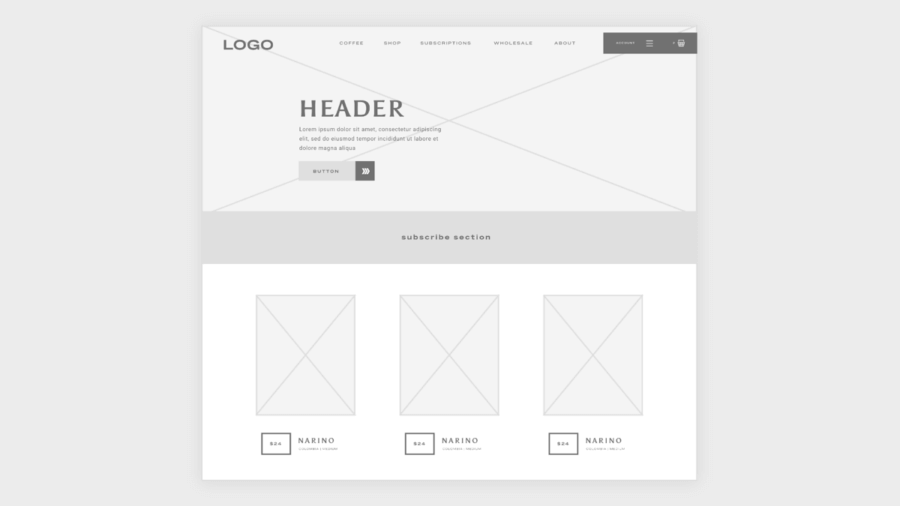
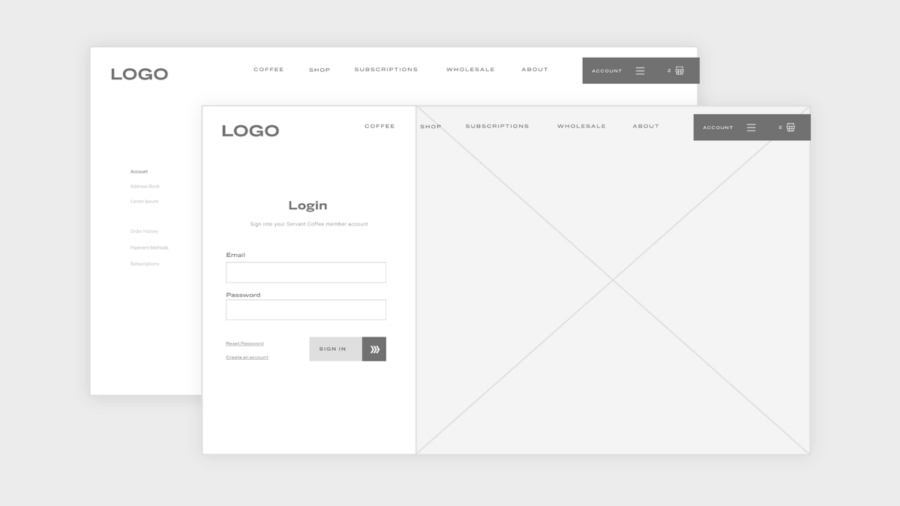
Wireframes function as almost a blueprint in the website design process. They show the layout of all of the elements on a page – copy blocks, image placement, CTAs and more – without any of the design elements. This stripped down version of the website allows for some foundational structural decisions to be made without the distraction of some of the more subjective design components. This approach makes it easier to plan how content is arranged, and what the impact of that arrangement is for the user experience.

How to use Wireframes
Wireframing is a communication tool during a web project, allowing for the client, designers, and developer to assess the structure of a website without the distraction of visual aesthetics. Simply put, a wireframe is useful because it allows for the designer and client to create a firm page structure (and understand the implications of that design overall) before the full page design (including aesthetics) is completed.

Wireframes allow team members and clients to:
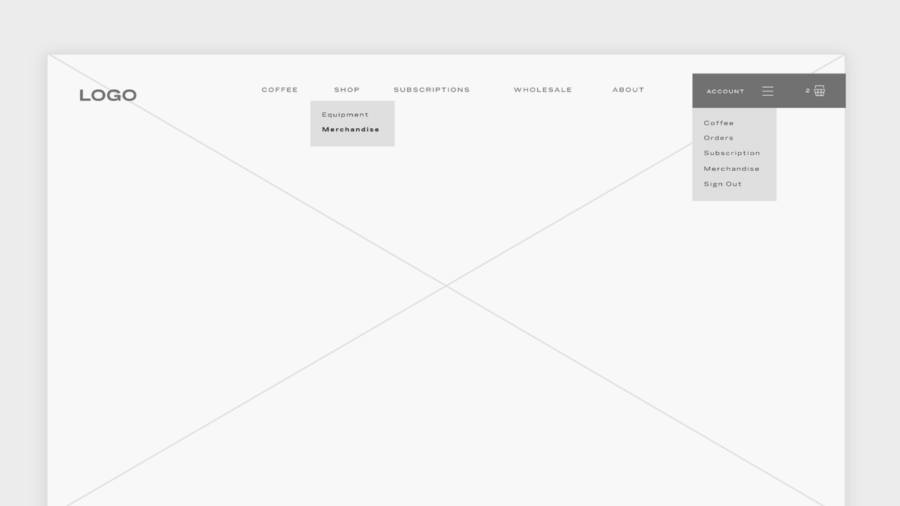
- Fully explore, test and refine navigation
- Understand and see how content lays out on the page, assessing and evaluating the overall effectiveness of those page layouts.
- Carefully design the UX and UI
- Gain insight as to web development and programming requirements of the project.

The Benefits of Wireframing Your Website
Given their ability to illustrate the layout and functionality of a website page, wireframes help to push usability to the forefront early in the design process. They encourage everyone involved to look objectively at UX and element placement, revealing possible issues early. This can lead to an intuitive and functional final design. Some of the benefits of wireframing your website include:
- Displaying site architecture visually to create an informational hierarchy. This helps everyone onboard work through the interaction and layout needs of the project without the distraction of aesthetics.
- Designing with specific outcomes in mind to focus on the needs and goals of the project. By gathering feedback earlier you can more effectively deliver the core message of your website.
- Providing designers with a more streamlined creative process. By clearly determining which elements should be included on each page they’ll be designing with purpose in mind.
- Pushing usability to the forefront. Gain valuable insight from your developer as to the functionality requirements of wireframed elements. For example, which areas may require heavy coding, and whether layout should be adjusted for smaller-sized devices – wireframes are a collaborative tool for your designer and developer to communicate their ideas.
- Saving time. When your designs are more calculated and your development team understands what they’re building, content creation becomes much clearer, and you can avoid needing to retrace your steps later in the process. Wireframes save valuable time throughout the project cycle.

Each step in the website design process is important – just as you wouldn’t build a house without a foundation, it’s difficult to build a functional and easy-to-use website without a wireframe. Frequent collaboration during the design process (between team members and client) is the key to ensuring strong outcomes and efficiency in approach.
First published on 11.02.2019 – updated on 05.01.2021